インターネットの発達により在宅ワークで出来る仕事が増えてきています。
その中にHTMLコーダーがあります。
一つ一つ問題を解決していけば、未経験でも十分に在宅のHTMLコーダーになることができます。
勉強は?
仕事のとり方は?
たくさんの疑問があることでしょう。
今回は未経験からHTMLコーダーになり、在宅で働くためのステップを完全解説します。
未経験から在宅HTMLコーダーになれます

あなたの努力次第で未経験から在宅HTMLコーダーになる事は十分に可能です。
HTMLはプログラム言語と比べ、より人間の言語に近いマークアップ言語なので、未経験者が学習するにはプログラム言語より接しやすいからです。
確かに素人の方から見ると、英語のようなものが並んでいて目がチカチカして来る方も多いかと思いますが、HTMLほど接しやすい言語はありません。
実際に学んでみるとはわかりますが、ほとんど中学英語か英語塾に通っている小学生にも理解できるような単語ばかりです。
英語が苦手だった私にでも短期間でマスターできましたので、英語の成績が並み以上のあなたなら絶対に学ぶことができます。
Webぺージは7割以上が基礎的なHTMLタグ(要素)で構成されているので、憶える項目もそれほど多くはありません。
基本を憶えればあとは、応用で構成をどのようにするかを考えるだけです。
何も難しいことはありません。
HTMLコーダーほど在宅ワークに向いているものもないでしょう。
テープ起こしやデーター入力などの在宅ワークに比べれば受注単価も高く、その後のサイト更新などの継続的なお仕事も入りやすいです。
私も必要に追われてテープ起こしをやったことがあるのですが、10分のテープ起こしに2時間ほどはかかりました。
これほど割に合わない作業は無いと思いました。
もちろん、プロの方はもっと早いのでしょうが、それに至るための努力を考えると、私なら大人しくHTMLの勉強をします。
HTMLコーダーの利点は以下の通りです。
- HTMLを学ぶのはとても簡単
- 他の在宅ワークより高収入
あなたもぜひ、HTMLのスキルを身に着けて在宅ワーカーデビューをしましょう!
あとはどのような問題をクリアすればいいのかな?
未経験者が在宅でHTMLコーダーになる方法

HTMLは簡単ですとは言ったものの勉強は必要です。
勉強と言っても「何から手を付ければ良いのか分からない」とあなたは思うかもしれませんね。
また、HTMLを学ぶ学校に通う時間や、そもそも近くにその様な学校がないという方もいるでしょう。
そこで、在宅でHTMLを勉強するための方法を解説します。
- Progateで学ぶ
- 独学で勉強をする
- オンラインスクールで勉強する
まずはProgateがおすすめ
オンラインでのHTML学習で、私がイチオシでおすすめしたいのはProgateです。
Progateは個人だけではなく、大手企業の研修用にも採用されているプログラミング学習サービスサイトで、本当にプログラムなど触った事のない方でも効率よく学習ができます。
スライド学習と実践形式の学習がワンセットで1レッスンになっており、学習コースごとに20レッスンほどのボリュームになっています。
分かりやすい解説のスライドでHTMLの知識を知り、指示通りにコーディングを実践するので、全くの未経験者でもすんなりとHTMLを学ぶことができます。
レッスンが終わると経験値が溜まりレベルが上がっていくので、ゲーム感覚で学習を進めることができます。
学習コースを修了すると、初めて作ったとは思えないクオリティーのWebページが完成するので、ちょっとした感動すら覚えます。
いろいろな工夫で、飽きずにHTMLの学習を進めることができますので、全くの未経験者にはぜひお勧めしたいです。
早速、無料登録してお試しをしてみてください。
デメリットを挙げるとすれば、あまりにもサクサク学習が進むので、1回ではほとんど頭には残らない事です。
その時は「道場コース」に挑戦してみてください。
何度もヒントやスライドを見返しながら、道場コースを進めていきましょう。
道場コースを進めるのは学習コースより根気がいりますが、それがHTMLを身に着けるのに一番いい方法です。
どうしても道場コースが完了できなかったときは何度でも学習コースを復習してください。
さらに、上のコースに進みたい方は有料会員になる必要がありますが、月980円(税抜)ですので、下手な参考書を買うよりお得です。
- Progate ※無料のプログラミング学習サービスサイト
独学で勉強する
Progateで一通りHTMLを学んだあとは、テキストを購入して学んでいきましょう。
テキストは、必ずあなたの手を動かしながら進めていく実践方式のテキストにしてください。
HTMLは実際にコーディングをしてはじめて理解が深まるものです。
サンプルコードをダウロードするだけで、手を動かさず出来上がったサイトを眺めるだけのテキストは未経験者には向いていません。
私のおすすめのテキストは以下の2冊です。
どちらもレスポンシブデザインに対応した内容で、実際にあなたの手でコ―ディングをしていきながら、進めていく形式のテキストですので、初心者の方にも解りやすいです。
この2冊をこなせれば、HTMLコーダーとしての最低限のスキルは身につきます。
あとは、適時あなたに合ったテキストで勉強を進めていきましょう。
次は、コードを書くのに必要なのって何だろう?
HTML学習に必要なものにテキストエディターがあります。
これは、あなたの使い慣れているテキストエディターを利用して構いません。
もし、こだわりがないとすれば私のおすすめはSublimeTextEditorです。
このエディターは、シンプルながらもHTMLやCSSをコーディングする際の入力補完機能のが優れていて、コードを最後まで打たなくてもコードの入力候補が出てきますので、時間短縮が図れます。
メニューは英語ですが、簡単な英単語がわかれば特に困ることはありません。
メニューを日本語化する事も出来ますが、特に必要はないので、その手間はHTMLの勉強に回してください。
独学で学習を進めていくと、どうしてもテキストだけでは解決できない問題が発生することがあります。
その場合は、ネット検索で自己解決を図りましょう。
もちろん、周りにHTMLに詳しい知り合いがいれば、その方に訊くのも良いかと思いますが、出来るだけ自己解決することを心がけてください。
その手間は、あなたの血肉となってHTMLコーダーとしてのスキルを高めてくれます。
他人に訊くのは最後の手段ぐらいに考えてください。
HTMLをはじめプログラミングに関する情報を探すとき私がおすすめするのがQiita(キータ)というサイトです
このサイトは、プログラミングを学んでいる方や実際プログラマーとして活躍している方の情報共有サイトで、HTMLはもちろんプログラミング全般の情報が集まっています。
大抵の問題はこの「Qiita」で解決できますので積極的に活用してください。
「Qiita」にも情報がない時は、Google検索で調べれば個人のブログなどに解決法が掲載されている事がありますので、必ず自分で調べる癖を付けて行きましょう。
オンラインスクールで勉強する
基礎力はProgateで十分につけることができます。
更にワンランク上のスキルを付けたい、在宅ワークの道筋をつけたいという場合は、オンラインスクールを利用する手もあります。
ヒューマンアカデミーたのまな「在宅WORKスタートパック」
ヒューマンアカデミーたのまなは、老舗の実績のあるオンラインスクールです。
このコースでは、知識0からHTMLの勉強ができ、在宅ワーカーになるまでのサポートもあります。
教材が初心者には解りにくいという声もありますが、Progateで学んだあとであれば難しく感じることは無いでしょう。
- ヒューマンアカデミーたのまな「在宅WORKスタートパック」

※在宅でカリキュラムに沿って勉強できる。無料資料請求あり
オンライン型プログラミングスクール
オンライン型のプログラミングスクールでは、以下の3つが知名度があります。
TechAcademy [テックアカデミー]は定番のスクールです。
侍エンジニア塾は、マンツーマン型で有名なスクールです。
CodeCamp(コードキャンプ)は大手企業の研修用にも採用されているオンラインスクールで、学習コースの充実度も高いです。
東証一部上場企業のエンジニアの授業が受けられますので、実践的なレッスンを受けられます。
- TechAcademy [テックアカデミー]
※無料体験や無料カウンセリング有り。転職できなければ全額返金の「エンジニア転職保証コース」も有り
- 侍エンジニア塾
※無料体験レッスンあり。現役エンジニアのマンツーマン指導が受けられる
- CodeCamp(コードキャンプ)
※無料体験レッスン受講で、1万円OFFクーポンがもらえる
なおTechAcademy、侍エンジニア塾の評判については、以下の記事で詳しく解説しています。
どうぞご覧になってみてください。


在宅ワークを始める方は、テキストで学ばれる方も多いですね。
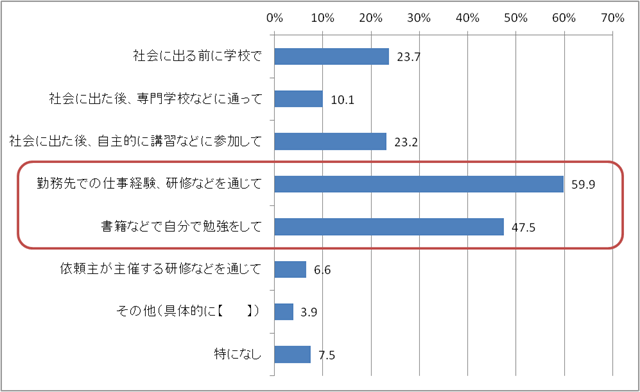
在宅ワークの主なスキルの身につけ方
(引用:厚生労働省「在宅就業者総合支援事業」HOME WORKERS WEBより)
なお、あなたが目指すエンジニア別のプログラミングスクールについては、以下の記事をご覧になって下さい。

未経験HTMLコーダーが在宅で働く為のステップ

在宅HTMLコーダーになるために覚えること多いけど実務経験なくてもOKな所行くなら自分で予め、どこまでの能力があるか証明するために物用意しないとだけど、その用意の仕方が分かってないポンコツ。。。
その時点でやる気ないって見られるのよね。。。
やる気あってもやり方分からない人もいるのよ。。— 卍 (@Kkk67291214) November 25, 2019
難しいのかな?
これから、どのようなステップを踏んでいくのかご説明します。
ここまで、HTMLコーディングの知識を身に付ければ、もうHTMLコーダーとしてのスキルは十分にあると言えます。
ここからは、実際に在宅HTMLコーダーのお仕事を獲得するまでのステップを踏んでいきましょう。
ポートフォリオの作成
あなたがHTMLコーダーとしての実力がどれほどのものかアピールしていく必要があります。
その時に用意しておきたいのがポートフォリオです。
あなたが学んで得た知識を形にして、実際にレンタルサーバーでWebサイトを構築していきます。
基本はもちろん、あなたが知識を応用してオリジナリティのあるれるポートフォリオサイトどんどん充実させていってください。
あなたにお仕事を依頼したいクライアントは、あなたのポートフォリオを見て実際にお仕事を依頼するかを判断する材料とします。
また、ポートフォリオサイトを充実させる事は、あなたのスキルを高める実践場となりますので、どんどんポートフォリを作りこんでいきましょう。
もう一つ、ブログも書いていきましょう。
ブログは、学習段階から学んだことや問題が起きて解決したプロセス、Webサイト構築の際の備忘録として、用意しておくと過去の自分も振り返ることができますのでレンタルサーバーを契約して作っておいてください。
ポートフォリオとブログを作る際は、有料のレンタルサーバーを用意します。
私のおすすめは「エックスサーバー![]() (X10プラン)」です。
(X10プラン)」です。
エックスサーバはアフターフォローが充実していて、メールだけでなく電話でも問い合わせる事が出来ますので、迅速な対応にも応じてくれます。
機能的にも他のレンタルサーバーより高度なのでポートフォリとブログを作る際はぜひエックスサーバーを検討してみてください。
- エックスサーバー
 ※国内で最も利用者の多いレンタルサーバー
※国内で最も利用者の多いレンタルサーバー
クラウドソーシングサイトで実績を作る
ポートフォリを作成したら、いよいよクラウドソーシングサービスを使ってお仕事をして実績作りをします。
初めての方でも、クラウドソーシングサイトがあなたにマッチングしたお仕事の情報を提供してくれます。
報酬の支払いなどはクラウドソーシングサービスが間に入って行いますので、契約の取り違いや報酬の未払いなどのトラブルはありません。
在宅ワークを行うための最初の一歩としてまずは、クラウドソーシングサービスを利用すると良いです。
以下のクラウドソーシングサイトからお仕事を探してみましょう。
クラウドソーシングサイトを使って5~10件ほどのお仕事を受注して実績を積み上げていきましょう。
くれぐれも評価が下がらないように、納期の遅れや仕様上のミスなどをなくしていってください。
でもどこから探せば良いのだろう?
在宅でのHTMLコーダーのお仕事探しには、大きく2つあります。
営業をする
クラウドソーシングサービスで実績を作ったら営業をして自分で仕事を獲得しましょう。
友人・知人・親戚などにWeb関連のお仕事に従事している方がいらっしゃったら、そのつてを通じて紹介してもらいます。
また、ネットで在宅OKの求人を探して応募してみましょう。
ここで大いに活用するのがあなたの築き上げたポートフォリオやブログです。
そのポートフォリオやブログを評価してもらい、在宅のHTMLコーディングとして採用されれば、HTMLコーダーとしてのスタートに立てます。
注意したいのは、クライアントとの仕事上の条件や報酬などの契約書面を取り交わしておくことです。
費用は掛かりますが、弁護士等に相談して契約内容に問題がないかを見てもらうと安心です。
契約後に、トラブルとなるようなことは事前に避けたいものです。
- 自営型テレワーク(在宅ワーク)相談室
トラブルに見舞われる前に相談室ホームページをご覧ください。 - 法テラス
1案件につき1回30分、3回まで無料で相談できます。(要予約)
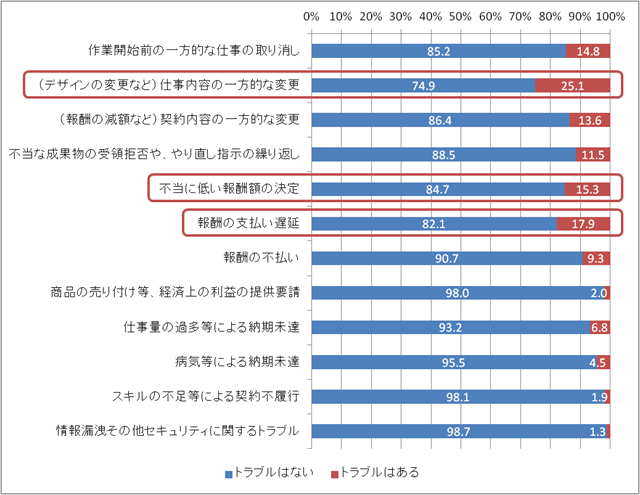
在宅ワークの主なトラブル
(引用:厚生労働省「在宅就業者総合支援事業」HOME WORKERS WEBより)
フリーランス向けの転職エージェントを利用
自分で営業をすることに不安があるのでしたら、フリーランス転職エージェントを利用しましょう。
お仕事探しから、仕事上の契約までサポートしてもらえるので自分で仕事探しする自信が無かったら迷わず活用してください。
ただ、未経験から利用できるフリーランス向けのエージェントは多くありません。
またすぐに在宅案件がない場合は常駐案件も止む無しと妥協することも頭に置いておきましょう。
まずは以下の2つに登録して当たってみてください。
ここまで、HTMLの在宅コーダーになるためのステップを解説してきましたが、最後に注意したいのは、高報酬でも一社だけに頼るのは避けてください。
その一社が何らかの理由で、お仕事を打ち切られてしまうとあなたの収入は0になってしまいます。
一社だけに頼らず、あなたの力量の範囲で複数の会社と契約してリスク分散をしてください。
【HTMLコーダー】未経験から在宅で仕事をする方法まとめ

未経験から在宅HTMLコーダーなるためには、いくつかのステップがあります。
- 未経験からでも在宅HTMLコーダーを目指すのは可能
- 未経験からHTMLコーダーになるための勉強
- Progateで基礎を学ぶ
- テキストで独学する
- オンラインスクールに参加する
- TechAcademy [テックアカデミー]
※無料体験や無料カウンセリング有り。転職できなければ全額返金の「エンジニア転職保証コース」も有り
- 侍エンジニア塾
※無料体験レッスンあり。現役エンジニアのマンツーマン指導が受けられる
- CodeCamp(コードキャンプ)
※無料体験レッスン受講で、1万円OFFクーポンがもらえる
- 未経験HTMLコーダーが在宅で働くステップ
あなたの今のスキルは関係ありません。
これからHTMLコーダーとしてのスタートを切っても遅くはありません。
充実した在宅HTMLコーダーの生活を目指してください。
なお未経験からWebコーダーになる基本的な方法については、以下の記事で詳しく解説しています。
どうぞご参考になさってください。